Currently I'm experimenting with FlashSurf library, an alchemy port of popular Surf algorithm which is widely used in machine vision problems like object recognition, 3d reconstruction and augmented reality.
The author, Eugene, does a good job in combining multiple c/c++/java libraries (OpenCV, OpenSurf, libmv SURF, Dlib and JavaSurf) to make Surf algorithm work in AVM.
Check out Eugene Blog for the details.
He uses TDSI tool written by Joa for further optimization. I check FlashSurf lib with and without TDSI. It boost the speed a lot. I think anyone experimenting with Actionscript/Alchemy should use it.
Keep ActionScript'ing...
Thursday, November 12, 2009
Tuesday, November 10, 2009
Snow effect with actionscript 3
Recently, I need some snow effect with actionscript. I search the net for samples, and found one. http://www.tutorio.com/tutorial/flash-snow It was written on ActionScript 2 but the idea was simple.
Just create a movie clip with linkage class name Snow in Flash Proffesional. Put any graphics you want in it (just a small white circle will be fine). Create anothor movie clip on the stage with linkage class name Snowing. Just play with the randomization parameters for different effects.
Happy snowing...
- Create several copies of snow Sprite
- Let the y-velocity of these snow sprites random
- Let the x-positions of these sprites swing by using sine (or cosine) function.
Just create a movie clip with linkage class name Snow in Flash Proffesional. Put any graphics you want in it (just a small white circle will be fine). Create anothor movie clip on the stage with linkage class name Snowing. Just play with the randomization parameters for different effects.
package
{
import flash.display.Sprite;
import flash.events.Event;
public class Snow extends Sprite
{
private var yVelocity:Number;
private var xRadius:Number;
private var xIncrement:Number;
private var xAngle:Number;
private var xOrig:Number;
public function Snow()
{
yVelocity = 2 + Math.random() * 5;
xRadius = 10 + Math.random() * 100;
xIncrement = 0.001 + Math.random() * 0.05;
xOrig = Math.random() * 1000;
xAngle = 2*Math.random()*Math.PI;
x = xOrig;
y = Math.random() * 600;
alpha = 0.2+0.8*Math.random();
scaleX = scaleY = 0.2+0.8*Math.random();
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(e:Event)
{
this.y += yVelocity;
this.x = xOrig + xRadius*Math.sin(xAngle);
xAngle += xIncrement;
if (this.y >= 600)
this.y = 0;
}
}
}
package
{
import flash.display.Sprite;
public class Snowing extends Sprite
{
private var numSnow:int = 1000;
public function Snowing()
{
for (var i = 0; i < numSnow; i++)
{
var snow:Snow = new Snow();
addChild(snow);
}
}
}
}
Happy snowing...
Wednesday, November 4, 2009
Flash Player 10 - Context Menu not working on Embedded Video
A simple problem: Place an embedded video on stage. Customize context menu using ContextMenu class (flash.ui.ContextMenu). ContextMenuEvent.MENU_ITEM_SELECT event won't fire when you right click on embedded video. Just click on anywhere without video, it will work. If you place a rectangle over the video with 0% alpha fill , it will start working even on the video. This happens with Gaia framework, but i think this is a flash player bug.
I didn't google if someone else having the same problem or not. Just an unimportant experience.
I didn't google if someone else having the same problem or not. Just an unimportant experience.
Labels:
context menu,
event,
flash professional,
Video
Tuesday, August 18, 2009
The Best .NET CMS Solution: Kentico CMS
I'm working at PrimeArt for 10 years as CTO. In the early days, we we using Perl & PHP as the programming language and MySQL as the database backend. We develop several core CMS software and customize them for various clients and projects.
When the number of the projects increases the maintenance becomes a big issue. Technology also changes, and you need to adapt them. At core, we are not a development company but a solution provider. We came to a situation that we need to choose a commercial CMS solution. We tested several CMS from different providers and found Kentico CMS as the solution to all of our problems. The version of Kentico CMS was 1.9 at that time.
The current version of Kentico CMS is 4.0 and it dramatically changed from the first version we used. Regarding the features of the current state I can list the reasons why to choose Kentico CMS:
When the number of the projects increases the maintenance becomes a big issue. Technology also changes, and you need to adapt them. At core, we are not a development company but a solution provider. We came to a situation that we need to choose a commercial CMS solution. We tested several CMS from different providers and found Kentico CMS as the solution to all of our problems. The version of Kentico CMS was 1.9 at that time.
The current version of Kentico CMS is 4.0 and it dramatically changed from the first version we used. Regarding the features of the current state I can list the reasons why to choose Kentico CMS:
- Excelent support
One most important thing in using a commercial application is support. During several years, Kentico support team help us to fulfill the project requirements. - Easy development
Most of our work includes repeated development. We do same things again and again in different projects. Kentico CMS includes a wide range of web parts which satisfies more than 90% of common development tasks. This cuts the development time and since Kentico CMS is a tested platform, the number of bugs to resolve decreased dramatically. - Fast learning curve
A developer who is familiar with CSS and HTML can start developing sites with just one week of training. The admin interface is very intutive and consistent although the documentation needs more refinement and examples. - Excelent portal engine
With Kentico CMS Portal Engine, most of the work can be done just using the browser. You do not need to open Visual Studio at all. This allows us even non-programmer web professionals can develop complicated database driven web sites (now also social network sites) without a single lines of code. Also you can add C# codes from the browser. This means that once Kentico CMS is installed on a server, you can even use your IPhone to develop your site (I try, it works :)) - Extensibility
The requirements can vary a lot from project to project. So you may encounter a situation that you need the change default behaviors supplied by Kentico CMS. Almost every part of it is easy to extend. You can intercept with most of the events (tree handlers, data handlers, workflow handlers, authentication handlers). You can write your own webparts and use them in different projects with the same requirements. - Easy to administer
Common administration tasks can be performed using the admin interface from the web browser. You can get backups, easily deploy the site to other server, change settings in a
few seconds, check the event log etc. - The list goes on and on...
I cannot complete the list here. Please check out their web sites for other features. Also I urge you to download Kentico CMS and check it yourself.
Sunday, August 16, 2009
Next generation of HTML: HTML 5.0
It was 1995 when Tim Barners-Lee published the first formal specifications for HTML (Hypertext Markup Language - 2.0). I was in the university at that time, and used internet to download guitar tabs using the terminals of the mainframe with a bandwidth around 100 bytes/sec :). Internet goes very dramatic change until today. Technology starts pushing the boundaries between the physical world and virtual world. However HTML stayed as the core building block. It is very normal for it to adapt the change in requirements. Today allmost all communication, gaming and assistance devices support HTML.
The current working draft version is HTML 5.0. You can view latest editor version here.
Today I had a free time and check the specs. The first thing that hits my eyes was audio and video tags. Until this time, media files are used without any standars. Some developers prefer flash to render video, others use quicktime and windows media player. You need to download the relevant plugins to view the video files. Also the developers should add different HTML tags, and possibly javascript codes, to view and control the videos. With the aid of standard video and audio tags, the user agent will be responsible to render the video. The developer will add standard HTML codes regardless of the media format used in videos. Also for indexing sites, like Google video, these standardization will yield considerably much less work to index the videos.
Another interesting tag is the canvas tag. With this tag, the developers will be able to dynamicaly generate images on the client side using JavaScript API. If it is supported by the wide range of used agents and devices, it can replace some proprietary tools and methods (like server side generation of images, or plugins like Adobe Flash). Canvas supports (not so) advanced graphics commands like transformation (for scaling and rotation) and shadows.
One common use of HTML is to display a list of records, like the phone numbers, the bank account history, the list of friends etc. HTML 5.0 introduces a new tag called datagrid to simplify and standardize these types of displays. Traditionally, such data are rendered using the tables. Datagrid allows typed data to be presented in an interactive form to the user. The data can be hierarchical (tree structure) or flat (simple table). It has standard api functions to manipulate and interact with the datagrid. However this section is commented out in the current working draft version. I'm not sure datagrid will be in the final version or not.
The specification is currently under development. However it is promising that people from Apple, Mozilla and Opera are working together for the specifications that they should obey :).
That's all for now.
Keep hypertexting...
The current working draft version is HTML 5.0. You can view latest editor version here.
Today I had a free time and check the specs. The first thing that hits my eyes was audio and video tags. Until this time, media files are used without any standars. Some developers prefer flash to render video, others use quicktime and windows media player. You need to download the relevant plugins to view the video files. Also the developers should add different HTML tags, and possibly javascript codes, to view and control the videos. With the aid of standard video and audio tags, the user agent will be responsible to render the video. The developer will add standard HTML codes regardless of the media format used in videos. Also for indexing sites, like Google video, these standardization will yield considerably much less work to index the videos.
Another interesting tag is the canvas tag. With this tag, the developers will be able to dynamicaly generate images on the client side using JavaScript API. If it is supported by the wide range of used agents and devices, it can replace some proprietary tools and methods (like server side generation of images, or plugins like Adobe Flash). Canvas supports (not so) advanced graphics commands like transformation (for scaling and rotation) and shadows.
One common use of HTML is to display a list of records, like the phone numbers, the bank account history, the list of friends etc. HTML 5.0 introduces a new tag called datagrid to simplify and standardize these types of displays. Traditionally, such data are rendered using the tables. Datagrid allows typed data to be presented in an interactive form to the user. The data can be hierarchical (tree structure) or flat (simple table). It has standard api functions to manipulate and interact with the datagrid. However this section is commented out in the current working draft version. I'm not sure datagrid will be in the final version or not.
The specification is currently under development. However it is promising that people from Apple, Mozilla and Opera are working together for the specifications that they should obey :).
That's all for now.
Keep hypertexting...
Labels:
Audio Tag,
Canvas Tag,
HTML 5,
HTML Specifications,
Video tag
Thursday, August 13, 2009
Using Different Ease Functions in ActionScript
In previous post I used a formulation for motion tweening based on the update rules in machine learning methods. In this method, you have a target value x0 (target position for tween). At each time step, you update the variable x by a percentage of the distance between the target and current. Like the following formation:
Suppose that the current positin of the movie clip is at x0, and the final (target) position is at x1. We need to find a function which takes x0, x1, t (current time), and tf (total time) as parameters and returns the expected position at time t.
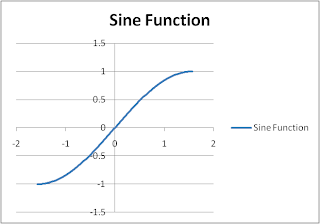
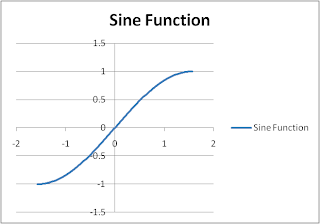
 If we scale the percentage of time between -π/2 and π/2, the sine function returns us the percentage of the position at that time. However we need to scale also the return value from the sine function. The final formulation is like the following
If we scale the percentage of time between -π/2 and π/2, the sine function returns us the percentage of the position at that time. However we need to scale also the return value from the sine function. The final formulation is like the following
Also check out TweenLite which is also used in Gaia Flash Framework. You will have lots of tweening types like these ones, and you will be able to use them with just a single line of code. It has also very small fingerprint.
Keep flashing...
x = x + α(x0 - x)This is also equivalent to
x = (1-α)x + αx0This can be used for easing out, not easing in. In this post I'll demonstrate a simple method for easing in&out simultaneously.
Suppose that the current positin of the movie clip is at x0, and the final (target) position is at x1. We need to find a function which takes x0, x1, t (current time), and tf (total time) as parameters and returns the expected position at time t.
f(x0, x1, t, tf)We can use sine function for this purpose. The below figure is the sine function between -π/2 and π/2.
 If we scale the percentage of time between -π/2 and π/2, the sine function returns us the percentage of the position at that time. However we need to scale also the return value from the sine function. The final formulation is like the following
If we scale the percentage of time between -π/2 and π/2, the sine function returns us the percentage of the position at that time. However we need to scale also the return value from the sine function. The final formulation is like the followingx = f(x0, x1, t, tf) = (x1-x0) sin((t/tf - 0.5)*π)+1)/2In ActionScript 2.0, you can use the following code where box_mc is the movieclip instance you want to move with ease.
You can download the source code. Checkout the following example. (Google Sites fixes the problem with flash files it should work now)
var t = 0;
var tf = 40;
var x0 = 0;
var x1 = 500;
onEnterFrame = function ()
{
if (t<tf)
{
box_mc._x = (x1-x0) * (Math.sin((t/tf - 0.5)*Math.PI)+1)/2;
t++;
}
}
Also check out TweenLite which is also used in Gaia Flash Framework. You will have lots of tweening types like these ones, and you will be able to use them with just a single line of code. It has also very small fingerprint.
Keep flashing...
Labels:
actionscript 2,
ease,
ease in/out,
motion tween,
sine,
tweenlite
Tuesday, August 4, 2009
Easy Ease with ActionScript 2.0
Motion tweening is at the core of Adobe Flash animations. Even you can create tweenings on the stage using the design tools, you can achieve same animations using the action script. This way you can control your animation with the parameters you defined in the code. Once you get used to animating with ActionScript, it will open you a new world of parametric animation.
Simplest code for ease out is as follows:
where
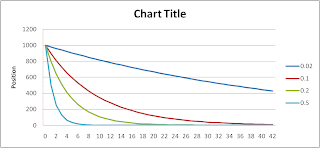
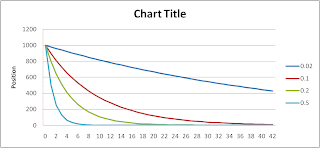
Following figure illustrates the effect of changing the ease factor. The x-axis is time and y-axis is the remaining distance from the destination point. Higher ease factor values, more time needed to reach the destination.
 To see the animation, checkout the following:
To see the animation, checkout the following:
You may not see the following flash animation becase .swf file is hosted on google and an update on google sites breaks flash file playback, so check it later after they fixed the problem.
Download Source
Simplest code for ease out is as follows:
this.onEnterFrame = function() {
box_mc._x += (400-box_mc._x) * 0.2;
}
where
box_mc is the movieclip we are animating, 400 is the destination _x value and 0.2 is ease factor. Interpretation of this: the movieclip (box_mc) moves 20% of its remaning way at each frame iteration. Suppose that the moviclip is at x-position 0 at the first frame. At the second frame it will be at position 80. At the third frame it will be at position 80 + (400-80)*0.2 = 144. Just put 144 instead of 80 you will get next x position. 144 + (400-144)*0.2 = 195.2. This continues until x position of the movieclip is very close to 400 and the change is almost zero (but not zero).Following figure illustrates the effect of changing the ease factor. The x-axis is time and y-axis is the remaining distance from the destination point. Higher ease factor values, more time needed to reach the destination.
 To see the animation, checkout the following:
To see the animation, checkout the following:You may not see the following flash animation becase .swf file is hosted on google and an update on google sites breaks flash file playback, so check it later after they fixed the problem.
Download Source
Labels:
actionscript,
actionscript 2,
adobe flash,
animation,
flash
Subscribe to:
Posts (Atom)