Simplest code for ease out is as follows:
this.onEnterFrame = function() {
box_mc._x += (400-box_mc._x) * 0.2;
}
where
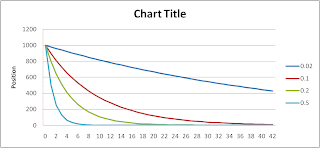
box_mc is the movieclip we are animating, 400 is the destination _x value and 0.2 is ease factor. Interpretation of this: the movieclip (box_mc) moves 20% of its remaning way at each frame iteration. Suppose that the moviclip is at x-position 0 at the first frame. At the second frame it will be at position 80. At the third frame it will be at position 80 + (400-80)*0.2 = 144. Just put 144 instead of 80 you will get next x position. 144 + (400-144)*0.2 = 195.2. This continues until x position of the movieclip is very close to 400 and the change is almost zero (but not zero).Following figure illustrates the effect of changing the ease factor. The x-axis is time and y-axis is the remaining distance from the destination point. Higher ease factor values, more time needed to reach the destination.
 To see the animation, checkout the following:
To see the animation, checkout the following:You may not see the following flash animation becase .swf file is hosted on google and an update on google sites breaks flash file playback, so check it later after they fixed the problem.
Download Source
No comments:
Post a Comment